App Service Environment (ASE)とは、App Service Plan(ASP) スタンプ環境を自身の仮想ネットワークに作成するサービスです。仮想ネットワーク上なので、Express Route 経由でオンプレミスにあるサーバーと接続したり、インターネットから遮断された環境で Webサーバーを構築できます。
さっそく、構成を確認してみましょう!
ASEは専用スタンプ環境を持つ、App Service Planになります。
※ASPの動作はこちら「App Service と App Service プラン とは?」
ASEには、2つの構成パターンがあります。
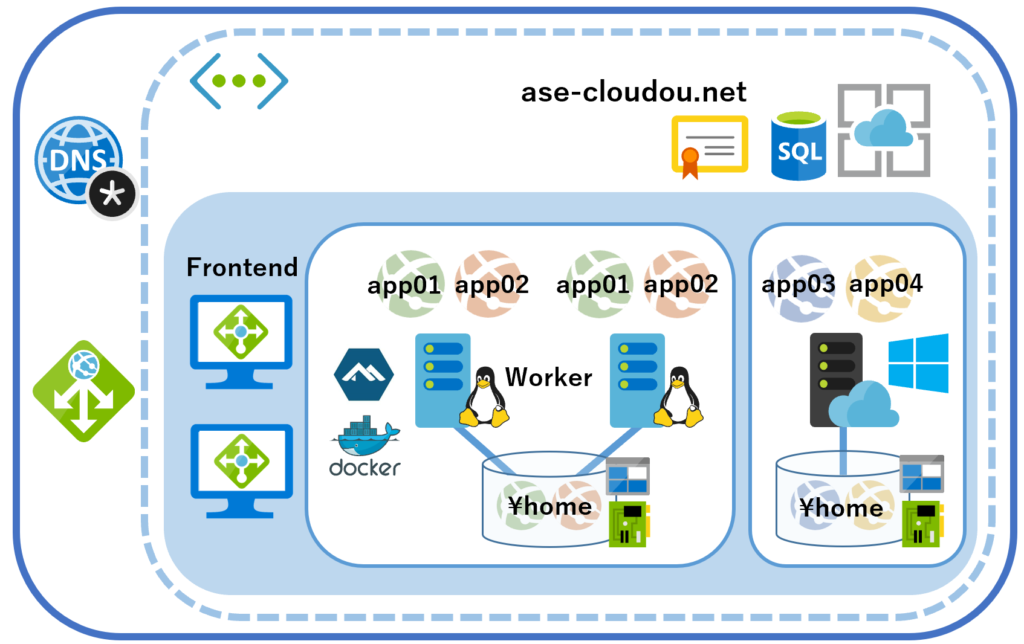
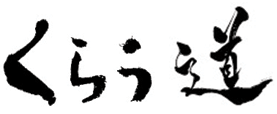
外部ASE
Frontend(ロードバランサー)がパブリックIPを保持しているので、インターネットから接続可能。WebApp接続用のURLは「app01.ase-cloudou.p.azurewebsites.net」となる。
【作成後のIPアドレス】
ドメイン/サブドメイン名:ase-cloudou.p.azurewebsites.net
送信IP:52.250.110.134 (リージョンPIP)
管理IP:52.250.110.134
\homeストレージIP:10.0.127.12 (デプロイしたVNetと関係のないセグメント)

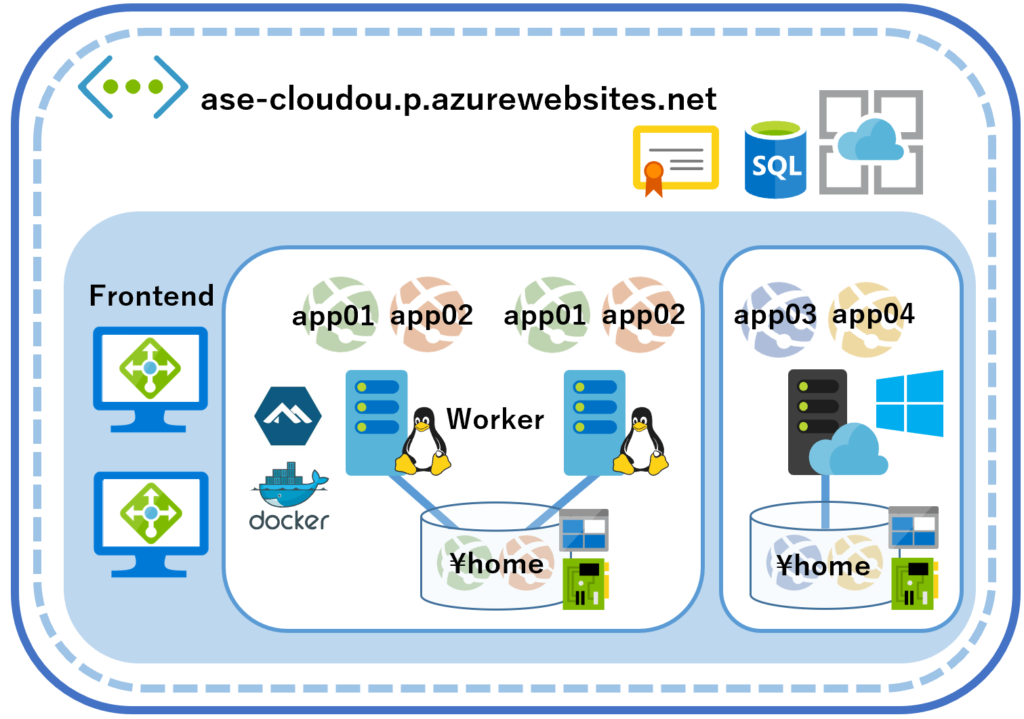
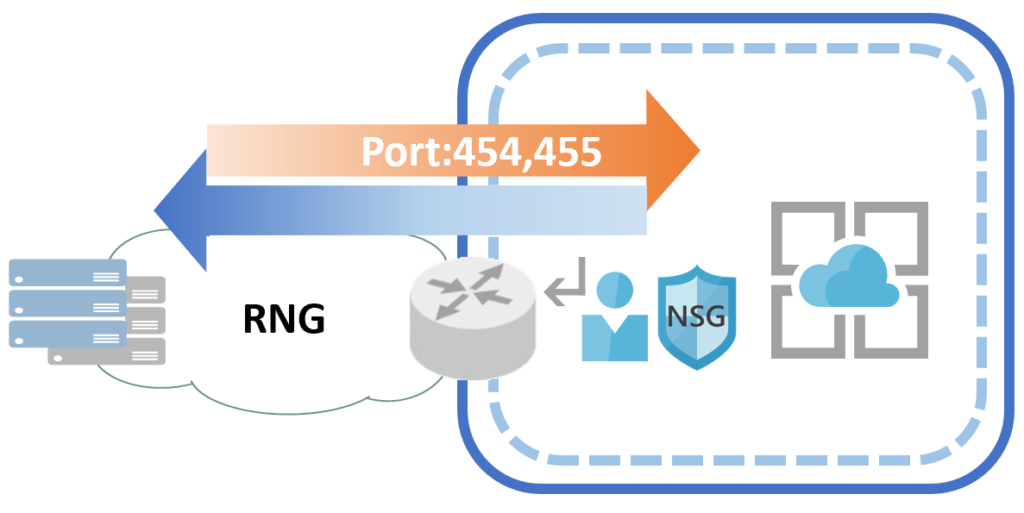
内部ASE
内部ASE:Frontend(ロードバランサー)がプライベートIPを保持しているので、インターネットから接続不可。この状態でWebAppに接続できるのは、内部ASEをデプロイした仮想ネットワークに対してアクセスできる機器のみ。
IPアドレスでの接続ができないので[Praivate DNS Zone] か [hosts]が必要
※App Service プラン(Worker)のバーチャルホスト上で動作しているので、IPアドレスでの接続ができません。
外部ユーザーから、WebApp接続用のURLを任意のドメイン名にする事ができる。
その際は、ASE作成時に指定したドメイン名とは違うドメイン名を指定する必要があります。

【ASEコンポーネント】
・Frontend:WorkerへのL7ロードバランサー(ラウンドロビン)。リバースプロキシ。
・Worker:App Service プランを指す。WebApp実行環境。スケールアウト MAX100
・WebApp:アプリケーション実行環境。例の場合、app01.ase-cloudou.netとなる。
・SQL:ASE管理用
・Blob:App Service プラン用共有ストレージ
・証明書:ロードバランサー用。自己証明書でも可。
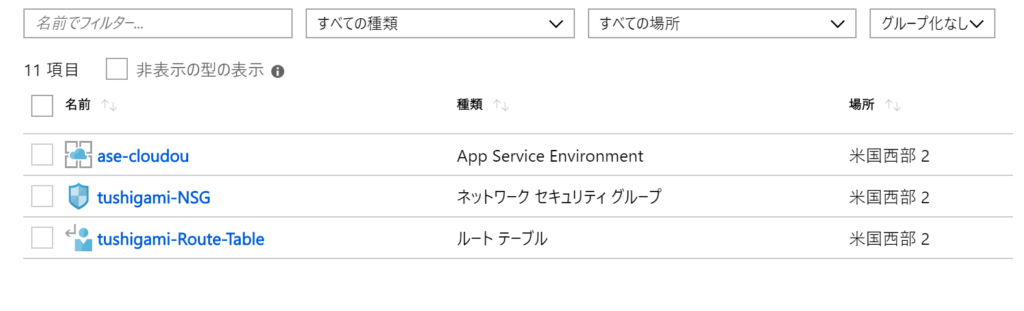
・NSG:内部ASEのみ作成される。
・UDR:内部ASEのみ作成される。
ASEは各リージョンに設けられた管理用ノードと通信する必要があるため、Internet向け通信を完全に遮断する事はできません。強制トンネリング時には注意が必要。

全体の流れ
Step1:App Service Environment の作成
Step2:証明書の作成
Step3:App Service プランの作成
Step4:App Service (WebApp) の作成
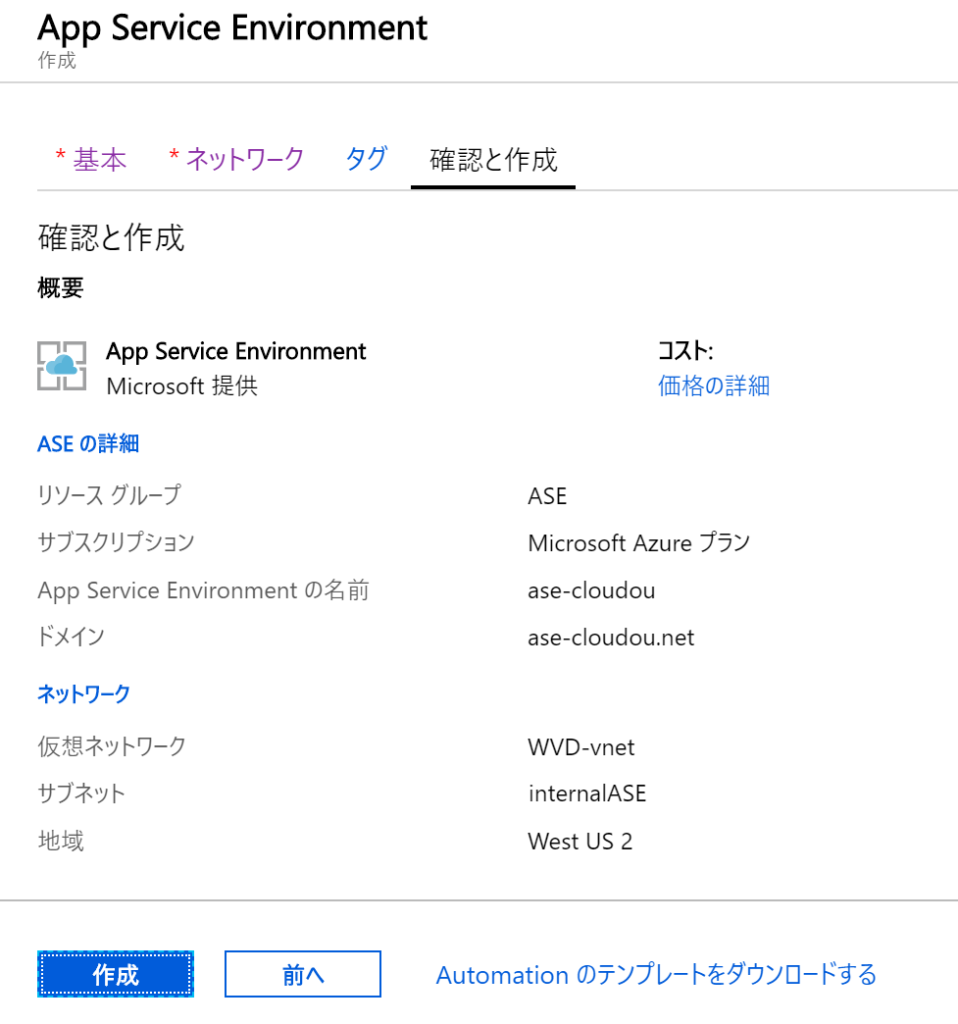
Step1:App Service Environment の作成
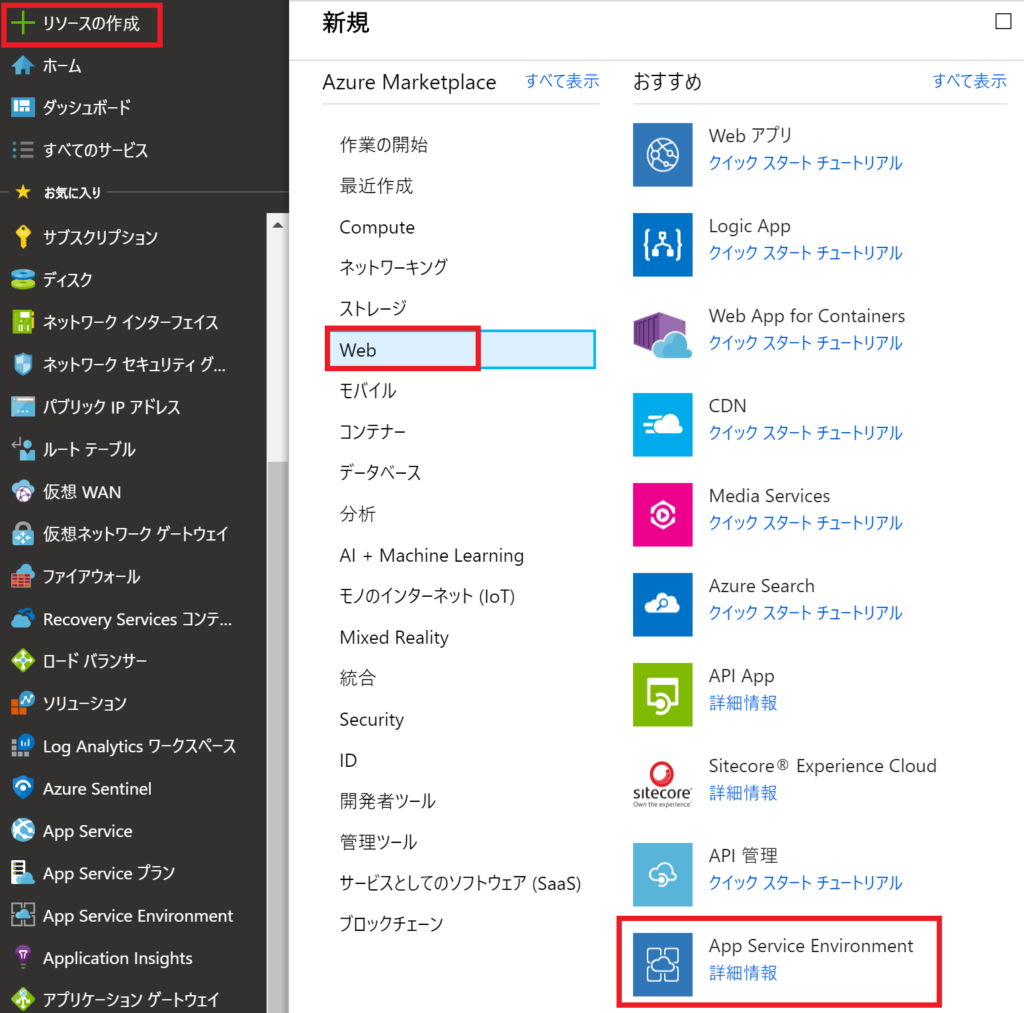
[+リソースの作成]ー[Web]ー[App Service Environment]を選択

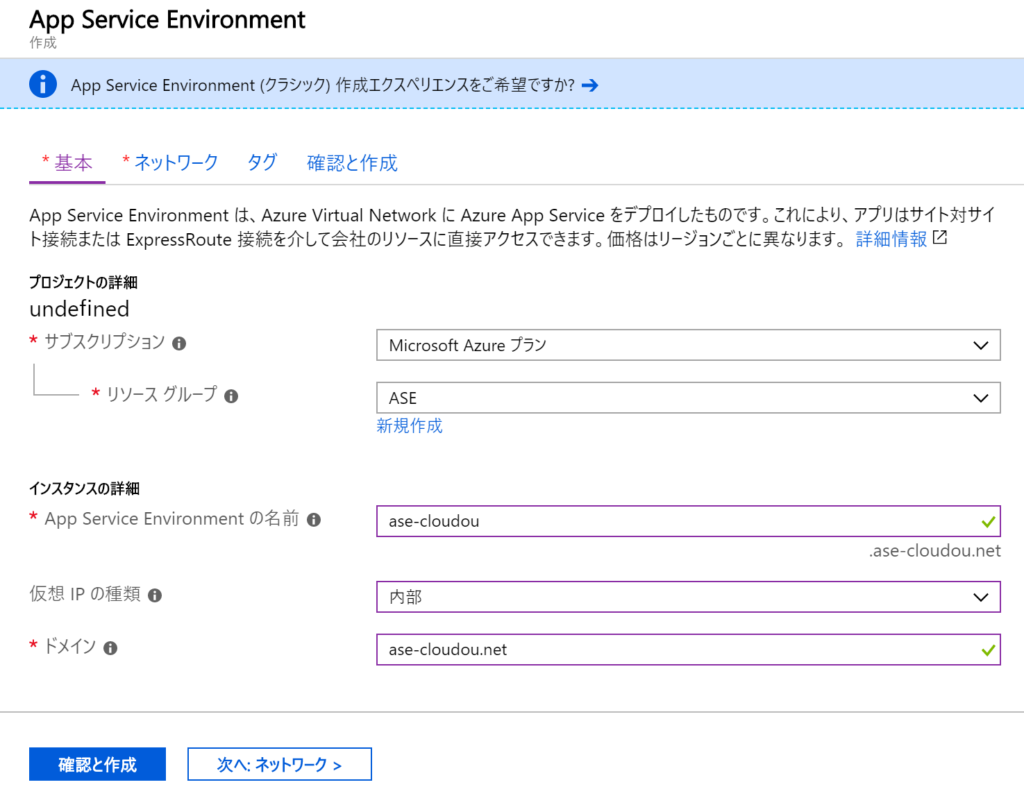
サブスクリプション:Azureサービスの提供範囲
リソースグループ:グループ名(複数のリソースを1つにグループ化する機能)
App Service Environmentの名前:表示名
仮想IPの種類:[外部/内部]
ドメイン:Azure内部用のドメイン名

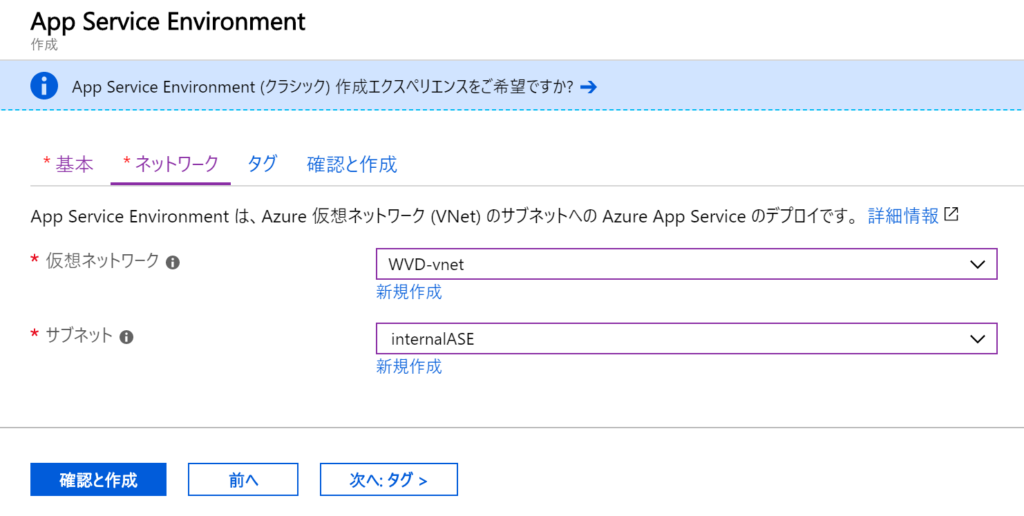
仮想ネットワーク:ASEをデプロイする仮想ネットワークを選択
サブネット:ASEをデプロイするサブネットを選択 [internalASE=10.0.7.0/24]

最後に確認 ※約60分ほど待つ

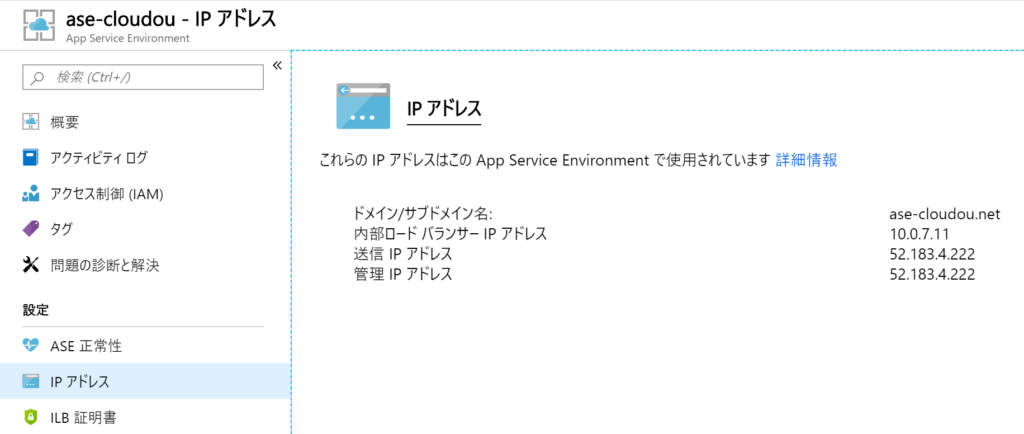
作成後のIPアドレス。ASEサービスが中断されない限り不変。

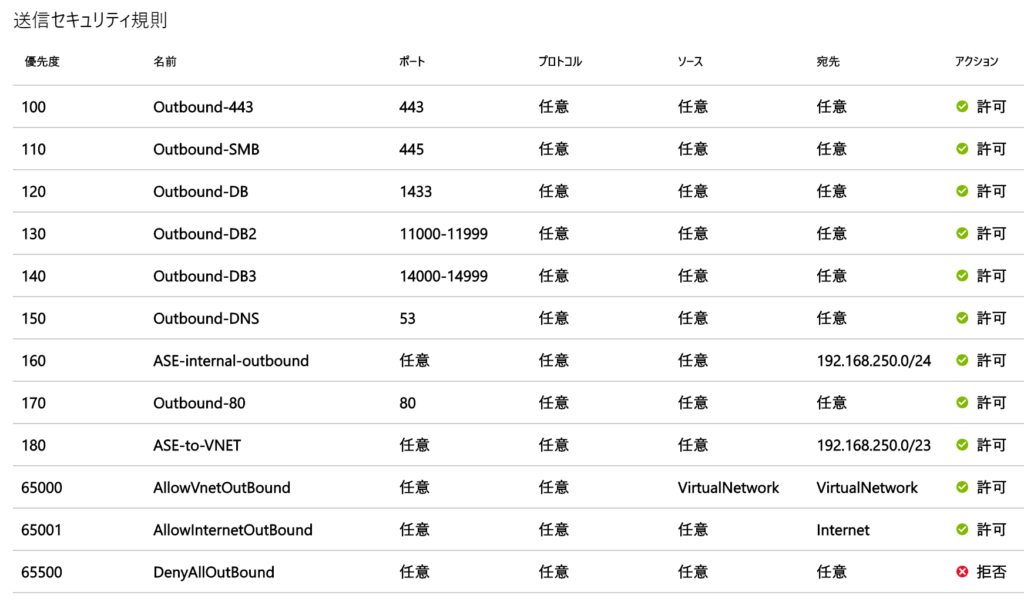
外部ASEの場合、NSGとUDRが無い

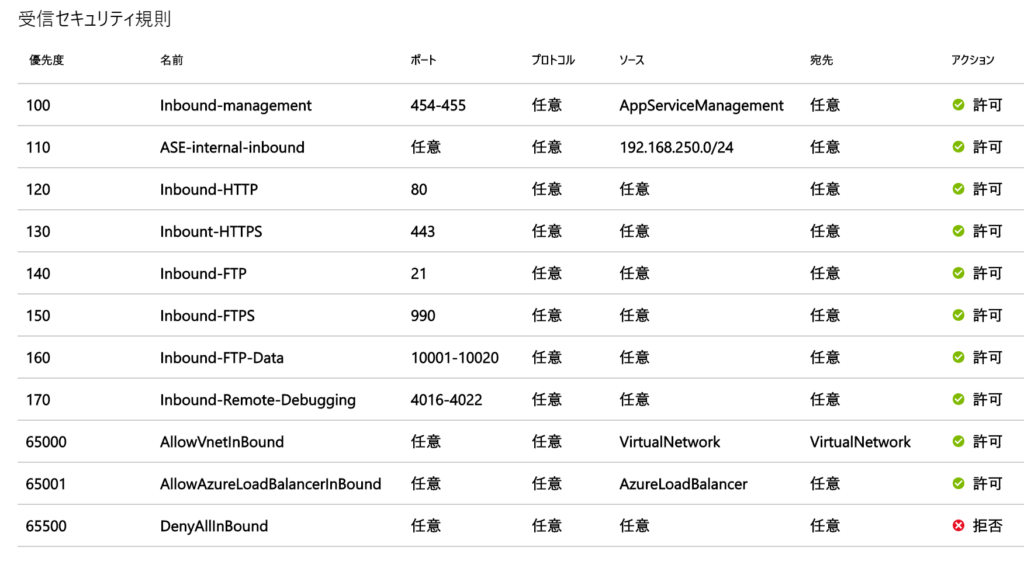
(優先度)100,110=ASE管理用。120~170=任意

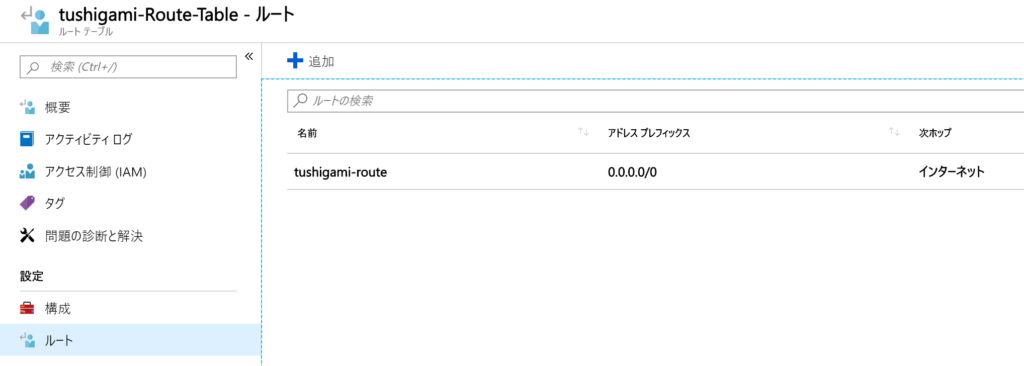
基本的に全て必要

デフォルトルートがインターネットに向いている。
※強制トンネリング時には、サービスエンドポイント、Azure Firewallにて、ASE管理用通信をインターネットに向ける。

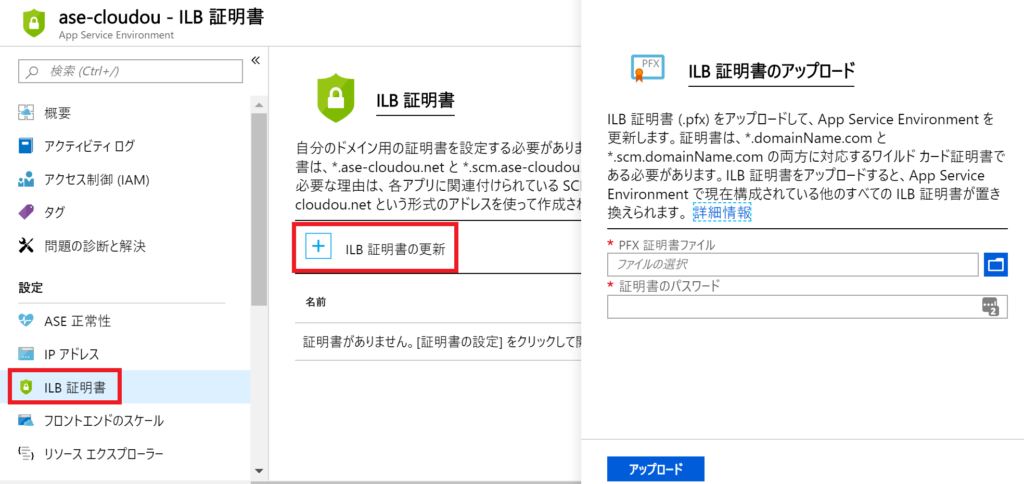
Step2:証明書の作成
HTTPS接続のために、ILBに証明書をインポートします。
今回は、自己証明書を作成します。
※PowerShell(管理者)で実施
$certificate = New-SelfSignedCertificate -certstorelocation cert:\localmachine\my -dnsname “*.ase-cloudou.net“,”*.scm.ase-cloudou.net“
$certThumbprint = “cert:\localMachine\my\” +$certificate.Thumbprint
$password = ConvertTo-SecureString -String “CHANGETHISPASSWORD” -Force -AsPlainText
$fileName = “ASE_Cert.pfx”
Export-PfxCertificate -cert $certThumbprint -FilePath $fileName -Password $password

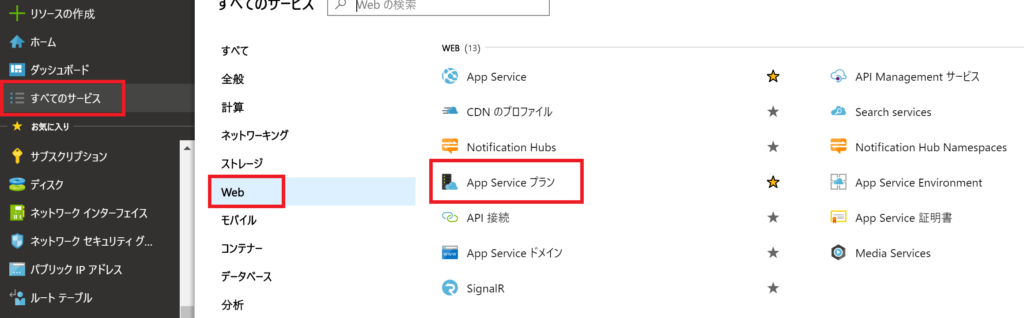
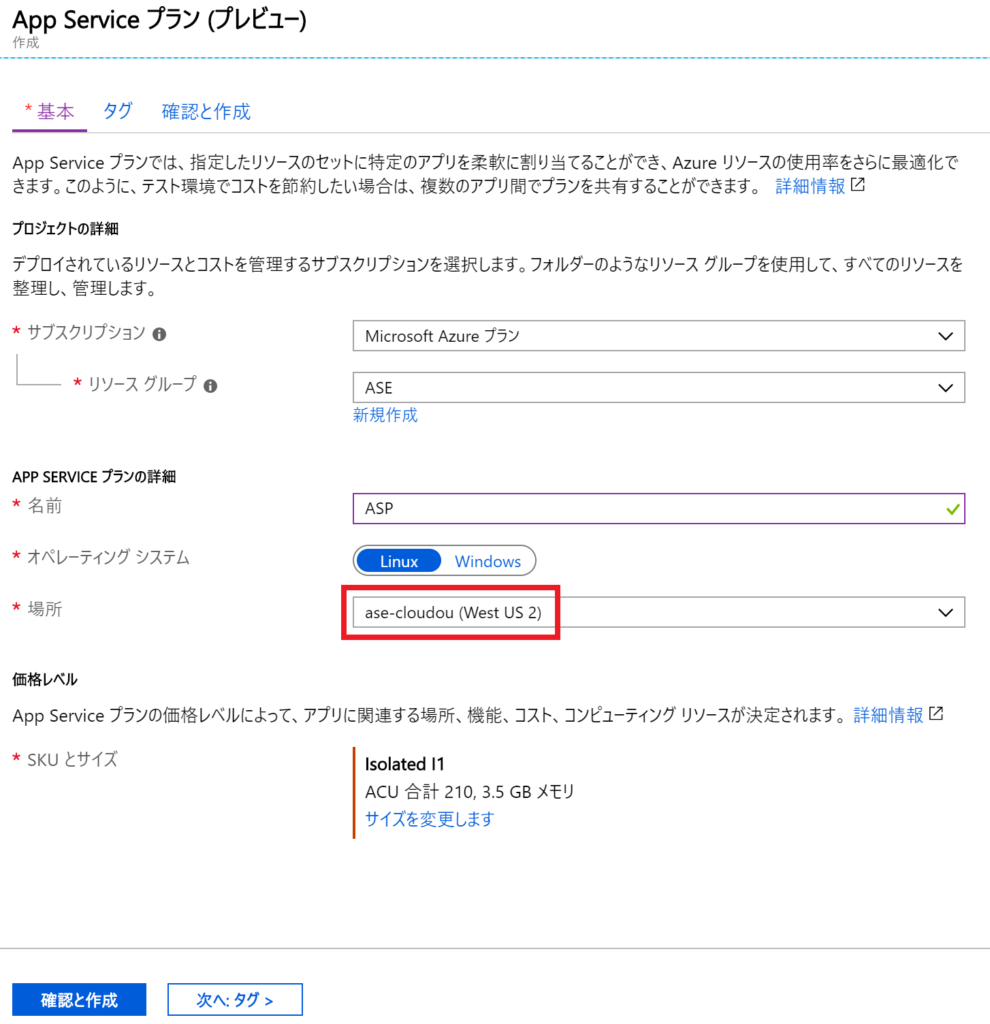
Step3:App Service プラン の作成
[すべてのサービス]ー[Web]ー[App Service プラン]を選択

サブスクリプション:Azureサービスの提供範囲
リソースグループ:グループ名(複数のリソースを1つにグループ化する機能)
App Service プラン:表示名
オペレーティングシステム:Window or Linux
場所:※作成済みのASEを選択
価格レベル:リソースサイズを選択

最後に確認

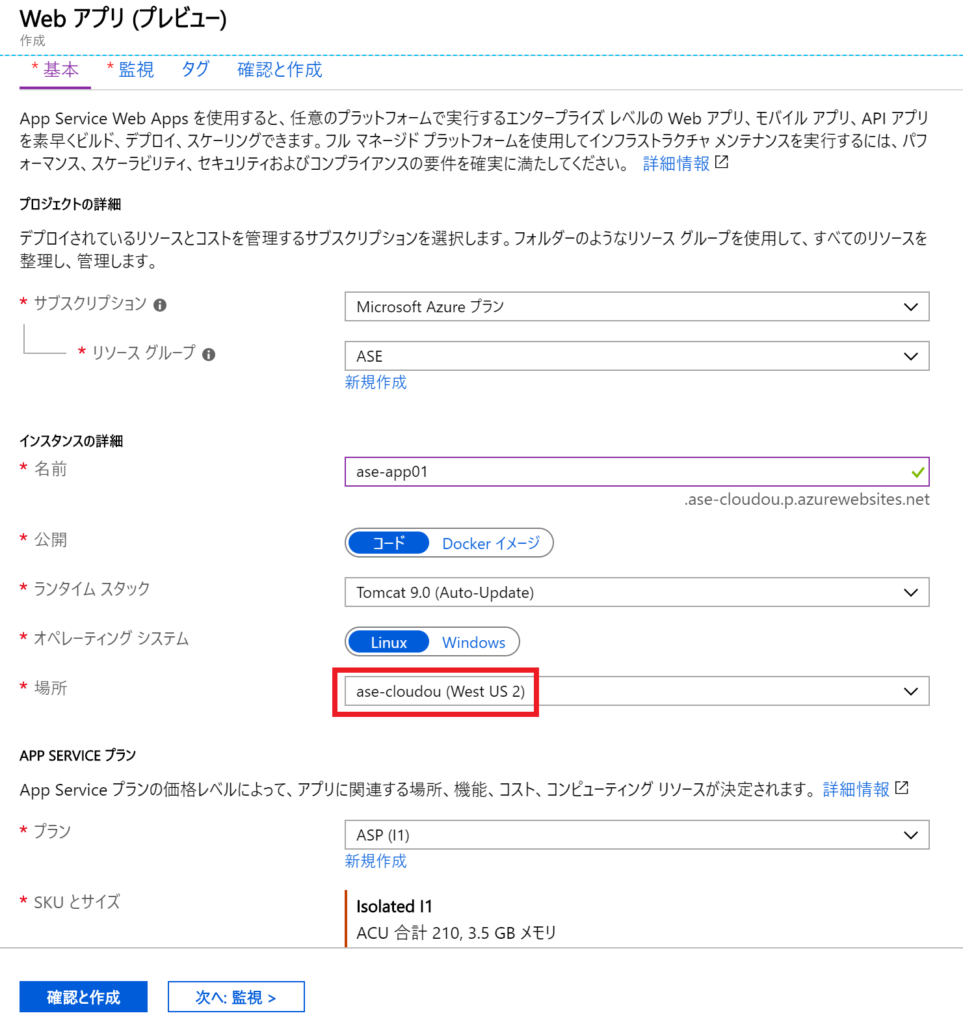
Step4:App Service (WebApp) の作成
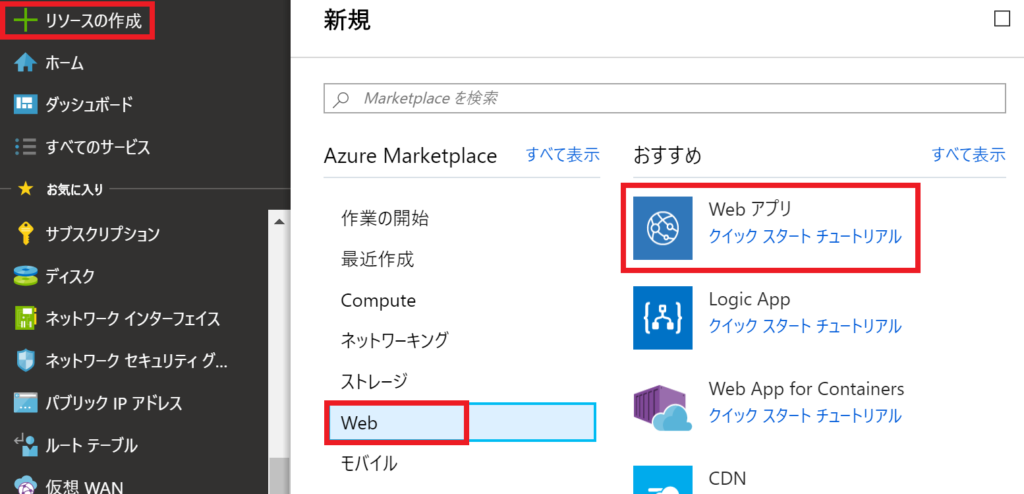
[+リソースの作成]ー[Web]ー[App Service]を選択

サブスクリプション:Azureサービスの提供範囲
リソースグループ:グループ名(複数のリソースを1つにグループ化する機能)
名前:接続用URLとなる
公開:[コード/Docker]
ランタイム:[.NET Core/ASP.NET/Java/Node/PHP/Python/Ruby]
オペレーティングシステム:[Linux/Windows]
場所:※作成済みのASEを選択
プラン:※作成済みのASPを選択
SKUとサイズ:リソースサイズを選択

最後に確認

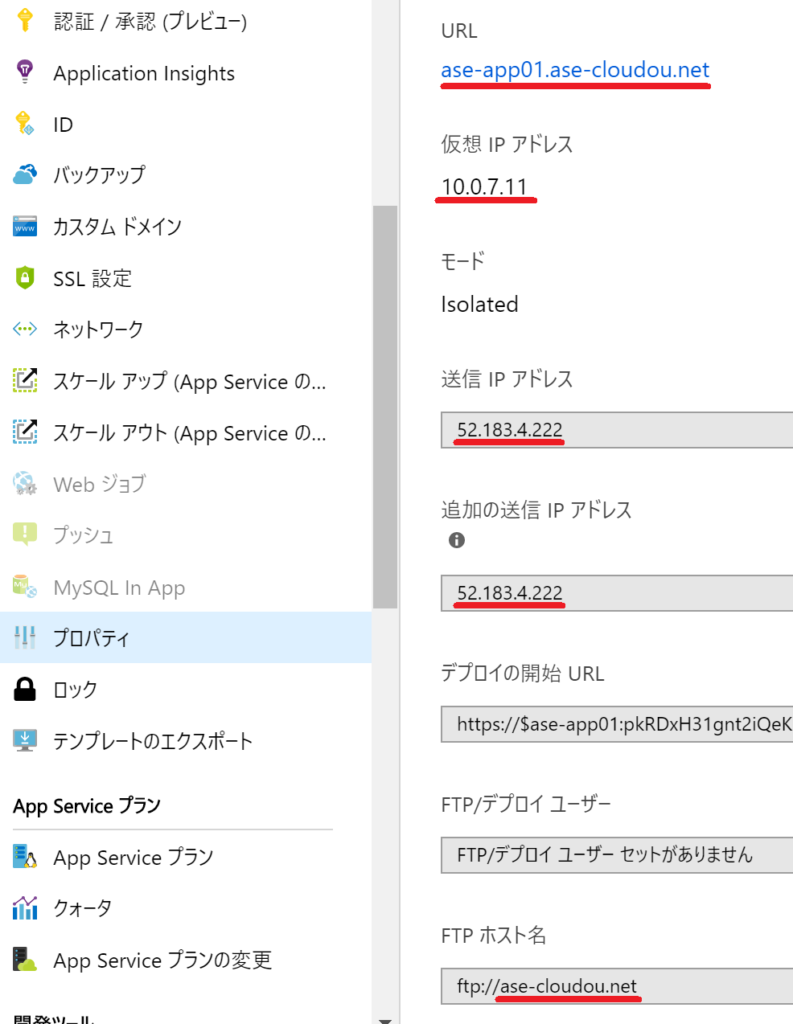
ASE内に作成したので、IPアドレスやスタンプは同じになる。

WebAppに接続してみる!
内部ASEで作成したので、この時点でWebAppに接続できるのは、[10.0.7.11]に接続できる端末のみです。
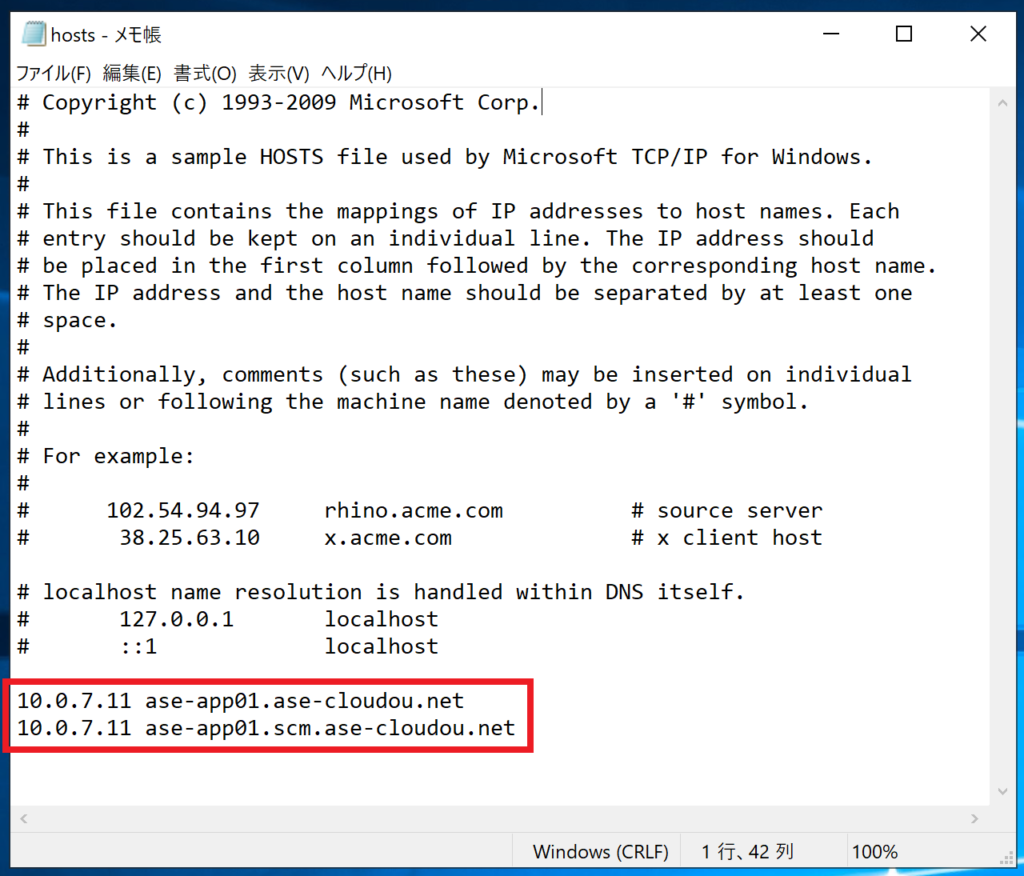
WebAppへの接続には、IPアドレスではできないので、[ase-app01.ase-cloudou.net]の名前解決を[hosts][DNS]で行う必要があります。
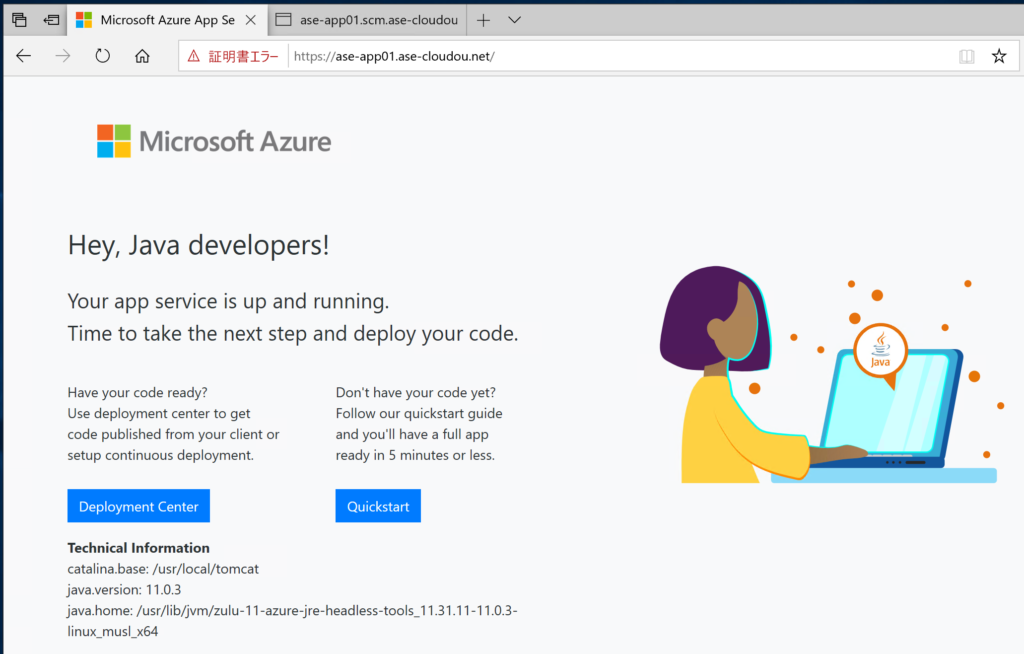
【Webサイトへの接続】
ASEと同じ仮想ネットワーク内に仮想マシンを作成、[hosts]を編集

無事に[ https://ase-app01.ase-cloudou.net ]で接続できました。

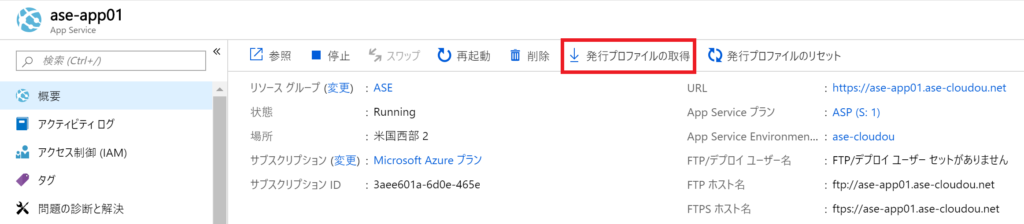
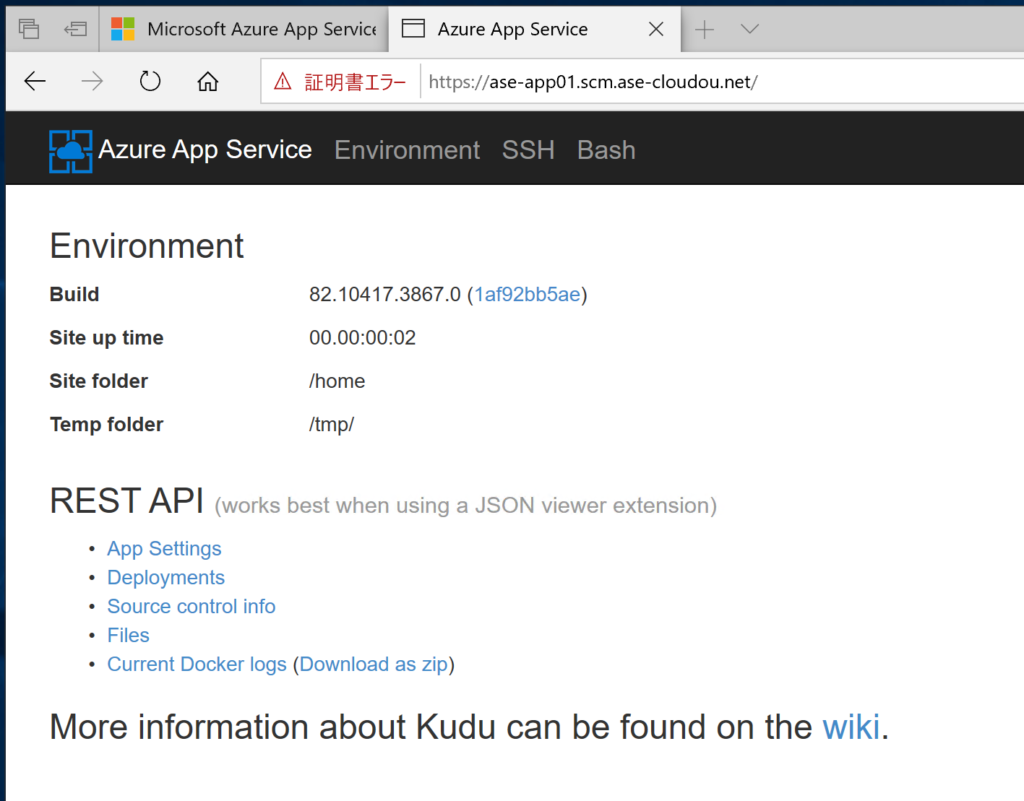
【kuduへの接続】
※ID/Passwordは[発行プロファイル]に記載されています。

無事に[ https://ase-app01.scm.ase-cloudou.net ]で接続できました。

複数の仮想マシンから、WebAppに接続したい場合は、[Praivate DNS Zone]を利用すると簡単です。また、外部(Internet)から接続したい場合、[Web Application Gateway]を設置することで接続できます。